PayTo Subscriptions
The PayTo subscriptions UX helps you collect setup recurring PayTo agreements with your customers.
Introduction
Azupay's Subscriptions UX solution has been designed to optimise repeat payers' experiences using PayTo as the main payment method for customers to make ongoing payments to you.
While PayTo based payments offer great benefits, an optimum UX is important to help your payers complete their journeys successfully. Based on our user research and understanding of payment behaviours, we have designed and tested the App to maximise conversion rate of payments and reduce the integration effort required by you.
This Subscriptions UX solution offers businesses a direct debit, card capture and card-on-file alternative via PayTo payment rails.
Key features
The Azupay Subscription App has the following features:
- Guides the user to setup a PayTo agreement for future recurring payments with your business
- Is fully screen responsive
- Surfaces minimal content to users to reduce cognitive overload that leads to dropouts during the payment experience

Benefits
By presenting the Subscriptions app UX to your customers, you can easily obtain active Payment Agreements from them.
This significantly reduces the effort required to implement an orchestration that involves:
- Requesting a PayID or Account Number from your payer
- Creating a Payment Agreement using the API
- Asking the payer to approve the Payment Agreement
- Polling the API until the user has approved the Agreement or creating a webhook endpoint to receive change
events - Managing status and terms of all your customers' PayTo Agreements on an ongoing basis
- Recurrently obtaining payments thereafter
The Subscription app automates steps 1 through 5, ensuring that a valid agreement is obtained by the end of the process. This agreement can then be used to initiate payments either through the PaymentInitiation API or via batch processing.

How do I use it?
- Obtain a one-time link URL and a tentative
paymentAgreementIdusing the POST/PaymentAgreementRequest
API. At this point the Payment Agreement has not been created yet. You must use an API Key (API_KEY) with
permissions forPOST/PaymentAgreementRequest.
Request
POST https://api.azupay.com.au/v1/paymentAgreementRequest
Authorization: {{API_KEY}}
Content-Type: application/json
{
"PaymentAgreementRequest": {
"clientTransactionId": "b844123d-0f45-498d-bcd3-ff84cd267407",
"agreementMaximumAmount": "900.00"
}
}Response
HTTP/2 201 Created
content-type: application/json
{
"PaymentAgreementRequest": {
"clientTransactionId": "b844123d-0f45-498d-bcd3-ff84cd267407",
"agreementMaximumAmount": "900.00"
},
"PaymentAgreementRequestStatus": {
"paymentAgreementId": "ee55da07d8bcb3d3077f1def7b958e2b",
"sessionUrl": "https://subscriptions.apps.azupay.com.au/78e7941b6c844f70b50292ce5d4325b8"
}
}- Save the
paymentAgreementIdagainst the authenticated user identifier for the payer so that you can use it to
take payments later. - Redirect your payer into this one-time link (
sessionUrl) and provide bothredirectURLand
cancelRedirectURLas URL encoded query parameters so that your system can be notified of the outcome. - When the agreement is Active, the payer will be directed to the
redirectURLyou provided. At this point you
should mark it active in your system and you can use a[POST /PaymentInitiation](https://developer.azupay.com.au/reference/makepaymentinitiation)API call using thepaymentAgreementIdto obtain payments. - If the payer fails to complete the process, they will be directed to the
cancelRedirectURLand you can optionally start the process again.
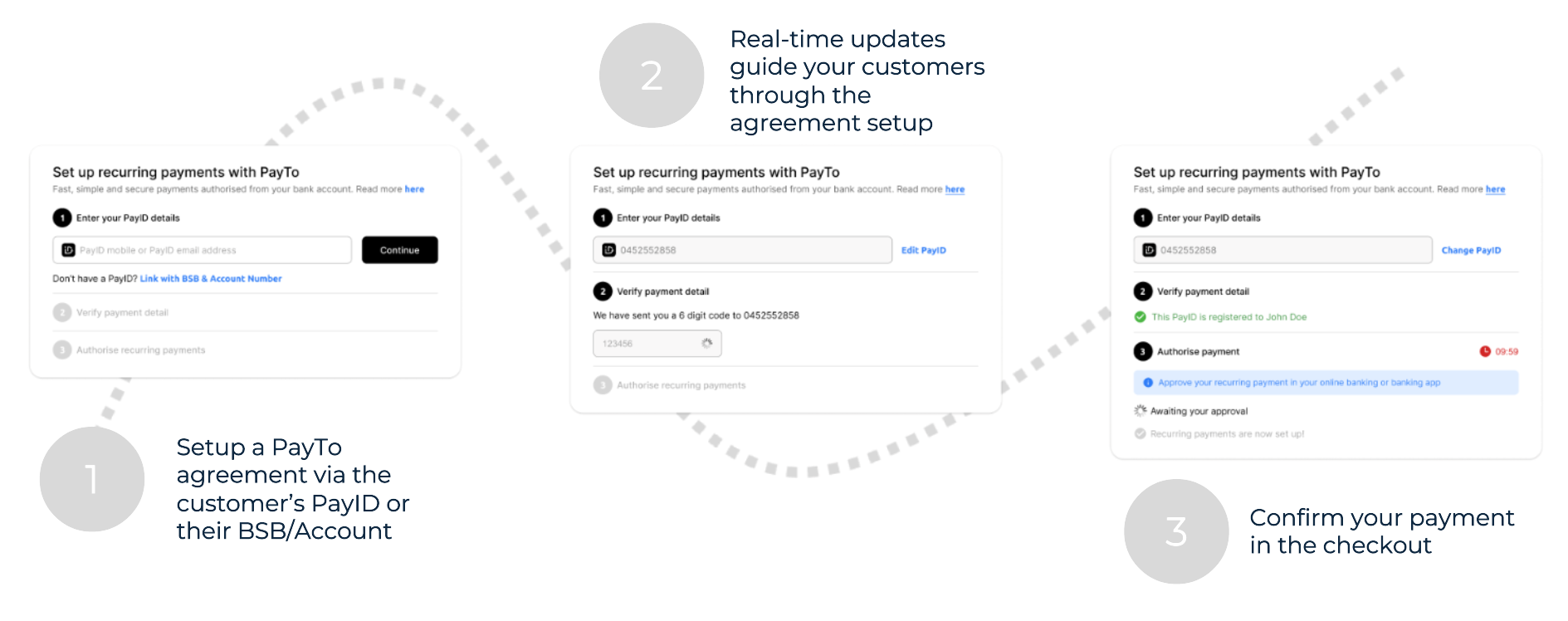
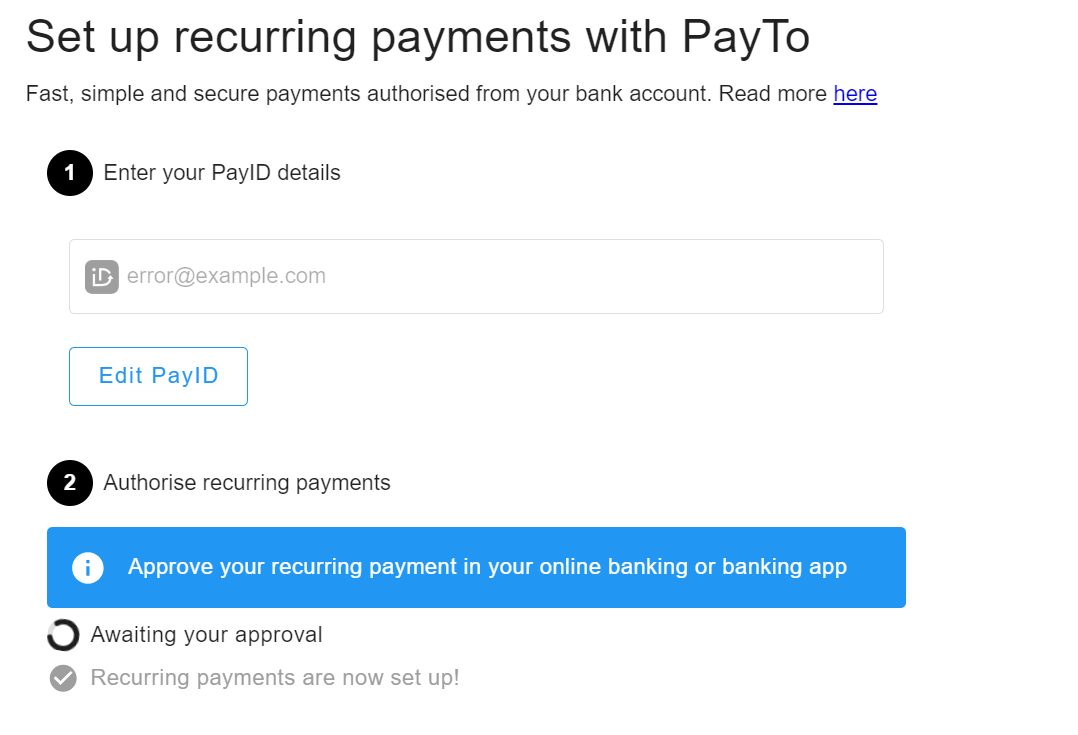
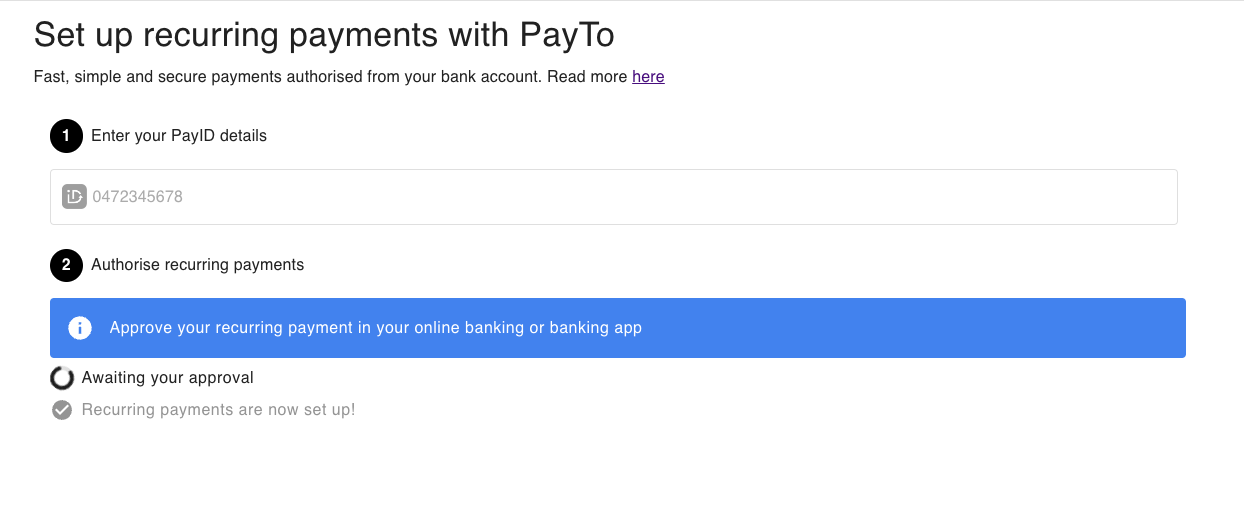
End User Payment Flow
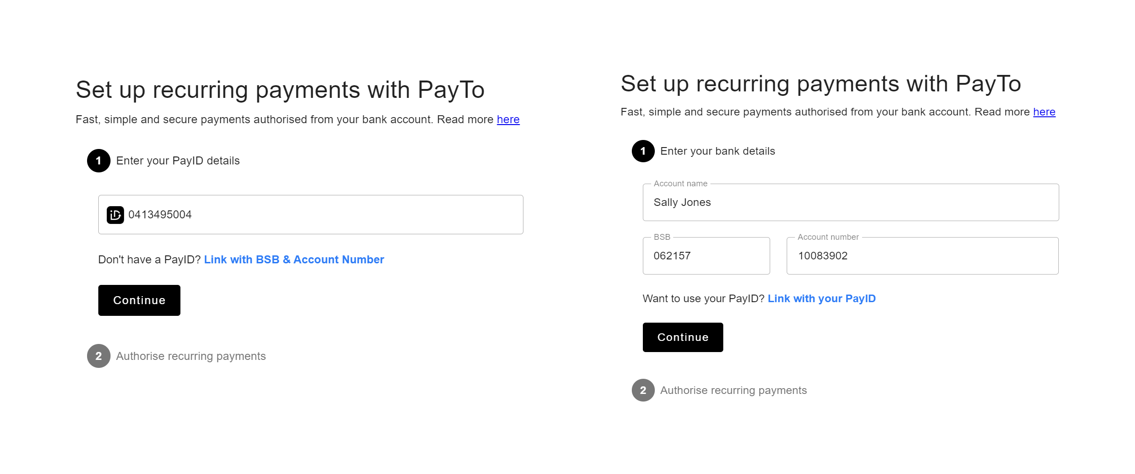
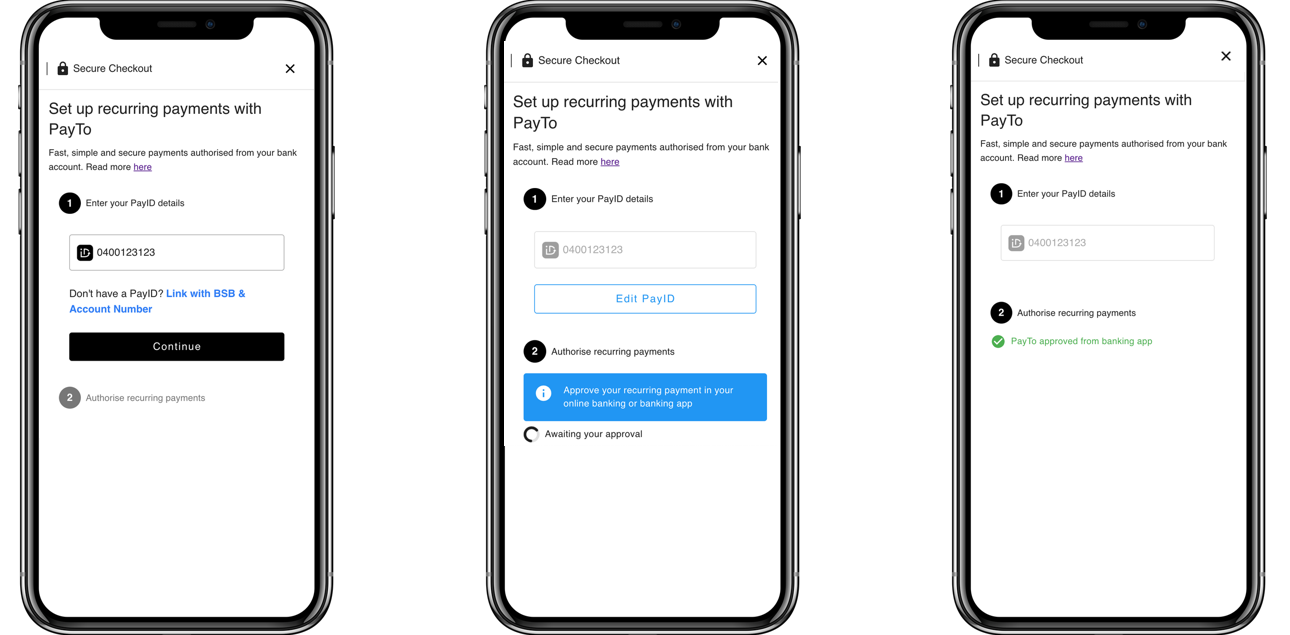
- User is presented with the Subscription App landing page and is prompted to provide their PayID or BSB/account number details
- Azupay performs pre-requisite checks to ensure the user is eligible to continue with the creation of the payment agreement
- If the user is eligible, a PayTo agreement is generated and the details are sent to the user's online banking platform
- User reviews these details in their online banking or mobile banking app and approves the agreement
The following is a sample sequence of this payment flow:

Key Configurations
The payment agreement setup experience can be configured to suit the needs of your use case. In the table below configurations may be set by URL parameters or values in the API calls.
Experience | Configuration | Comments |
|---|---|---|
Redirect |
| When the payer journey has completed following success of payment agreement setup, the payer will be returned to this URL. |
Cancel |
| If a cancelRedirectURL is provided the payer sees a cancel button on the UI. Hitting the cancel button triggers payment agreement cancellation before the user is redirected. |
Maximum agreement amount |
| Total maximum amount for the agreement, amount in AUD |
Start date of the agreement |
| A date in the calendar year expressed in this format YYYY-MM-DD. This date would be in Australia/Sydney timezone |
End date of the agreement |
| A date in the calendar year expressed in this format YYYY-MM-DD. This date would be in Australia/Sydney timezone |
Suggested payer details |
| Payer details to pre-populate the PayID details text box shown on the UI. Only one of payIDDetails or bankAccountDetails allowed. |
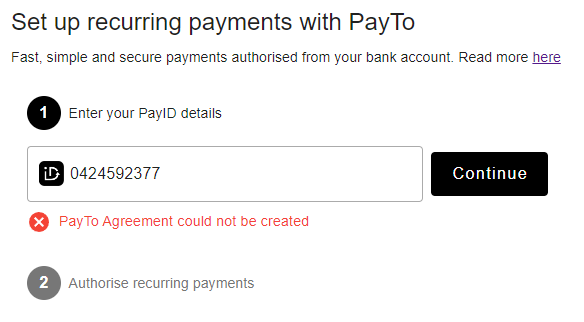
Exception Handling
The Subscription app includes exception handling so that merchants do not need to manage these complexities.
PayTo agreement could not be created:

Agreement not approved:


Updated 3 months ago
