Best practice
Advice on how to get the best outcomes from your integration with Azupay apps or APIs
Use our UX apps - no. 1 tip!
Many of the tips below help you get the most out of using our Apps as well as any user experience you custom build yourself. Lower on this page are some mandatory best practices you must include in any custom UX you build yourself - if you select one of our UX Apps you can skip that section as we'll make sure you're covered.
For detailed information on best practice UX for PayID, please refer to Azupay's PayID Merchant UX Guide.
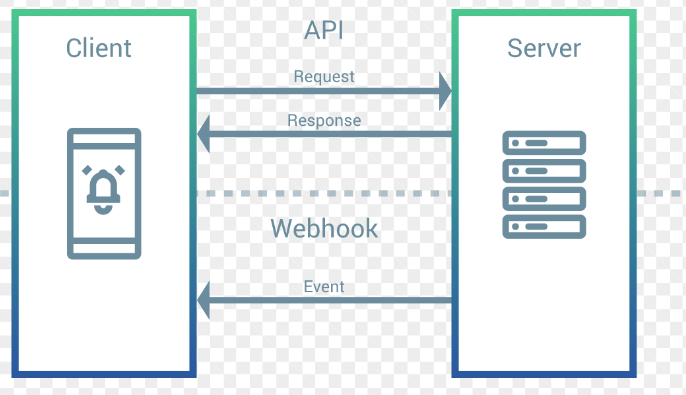
Use our webhooks
When your customer submits any payment, Azupay will receive the funds immediately, and your system should receive an electronic notification (via HTTPS webhook) with the payment status so that you can take necessary actions like marking an invoice as paid, confirming online bookings, sending a receipt for goods purchased or acknowledging an account top-up.

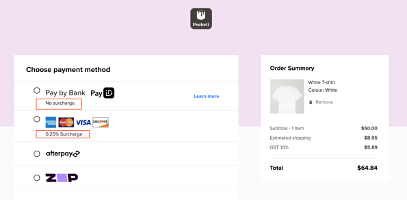
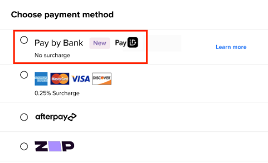
Display AP+ logos
When displaying payment options, 'Pay by Bank' should be added and accompanied by AP+'s official PayID or PayTo logos (where possible).
If only text can be displayed, then use the text Pay by Bank and if only images can be shown then display PayID or PayTo logo

Feature descriptions
Display a short description of the features of PayID and PayTo that will most appeal to your customers.
For example:
- Fast/Instant payment
- No fee/Lower fee/No Surcharge

Elevate the payment options
- Display PayID at the top of your list of payment options. This is highly recommended if you aren’t passing on surcharges for any payment channels and you are absorbing the higher credit card surcharges.
- Promote PayID, PayTo as the faster, cheaper option. e.g. highlight where it is the only ‘no surcharge’ option.
- Highlight PayID, PayTo as NEW within your payment methods list and send out push comms (text, email) and promote on your website as a new payment option

Mandatory elements on PayID payment screens
Before moving into our Production environment you will need to pass our UX Review. We have identified certain elements that are so important to a successful customer experience we won't let you into Production unless your UX includes these features. If you use one of our UX Apps we'll ensure you get these features.
To be clear, these are above and beyond any mandatory requirements from NPP and our technical requirements.
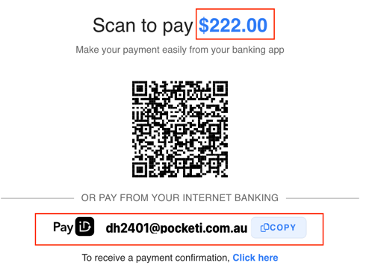
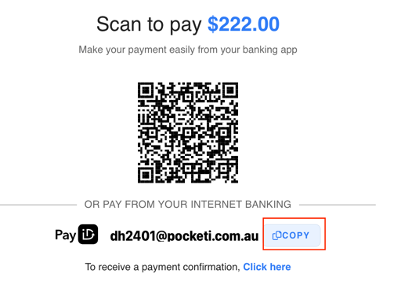
Display payment amount & PayID
- Clearly display payment amount required for purchase or payment due
- For PayID payments - clearly display PayID that the user is required to make payment to

Copy button
Ensure there is an easy way for your customer to copy the PayID with a copy button. They can easily paste the PayID into their banking app when making the payment.

Updated 8 months ago
